怎样从sqlite数据库生成docx数据字典
2020-5-26
许庆晗
本答疑由许庆晗供稿,博客文章:https://www.cnblogs.com/xuanmanstein/p/12968415.html
需要写项目文档。docx里每个库表的数据字典表格。
ea本来设计的初衷是 用类图做好各种关系,然后从类图生成ddl语句,去定制db的schema
但是我要的是逆过程:已经有db的情况下,把schema ->类图->文档
因为: 直接写ddl语句,或者用sqlalchemy 的 python语句写,都比画类图快得多。
实际效果:从db只能得到table图,得不到类图,然后可以导出文档。
1 通过odbc 连接sqlite
从这个网站下载最新的32位版(EA本身是32的,只认32位)odbc驱动。安装。
https://ch-werner.homepage.t-online.de/sqliteodbc/
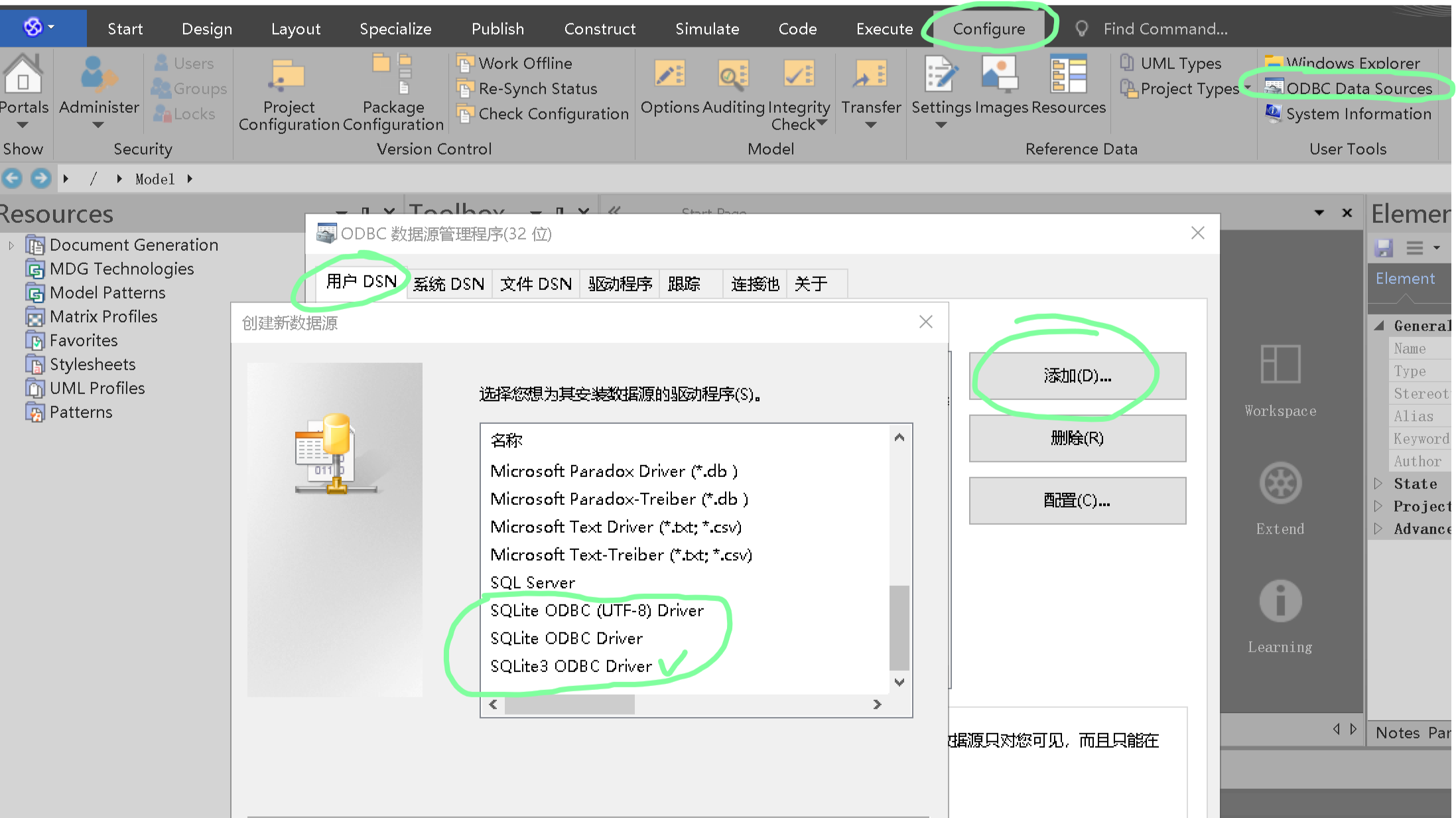
然后在ea中configure->ODBC Data Sources 用户DSN 添加 选择 SQLite3 ODBC Driver

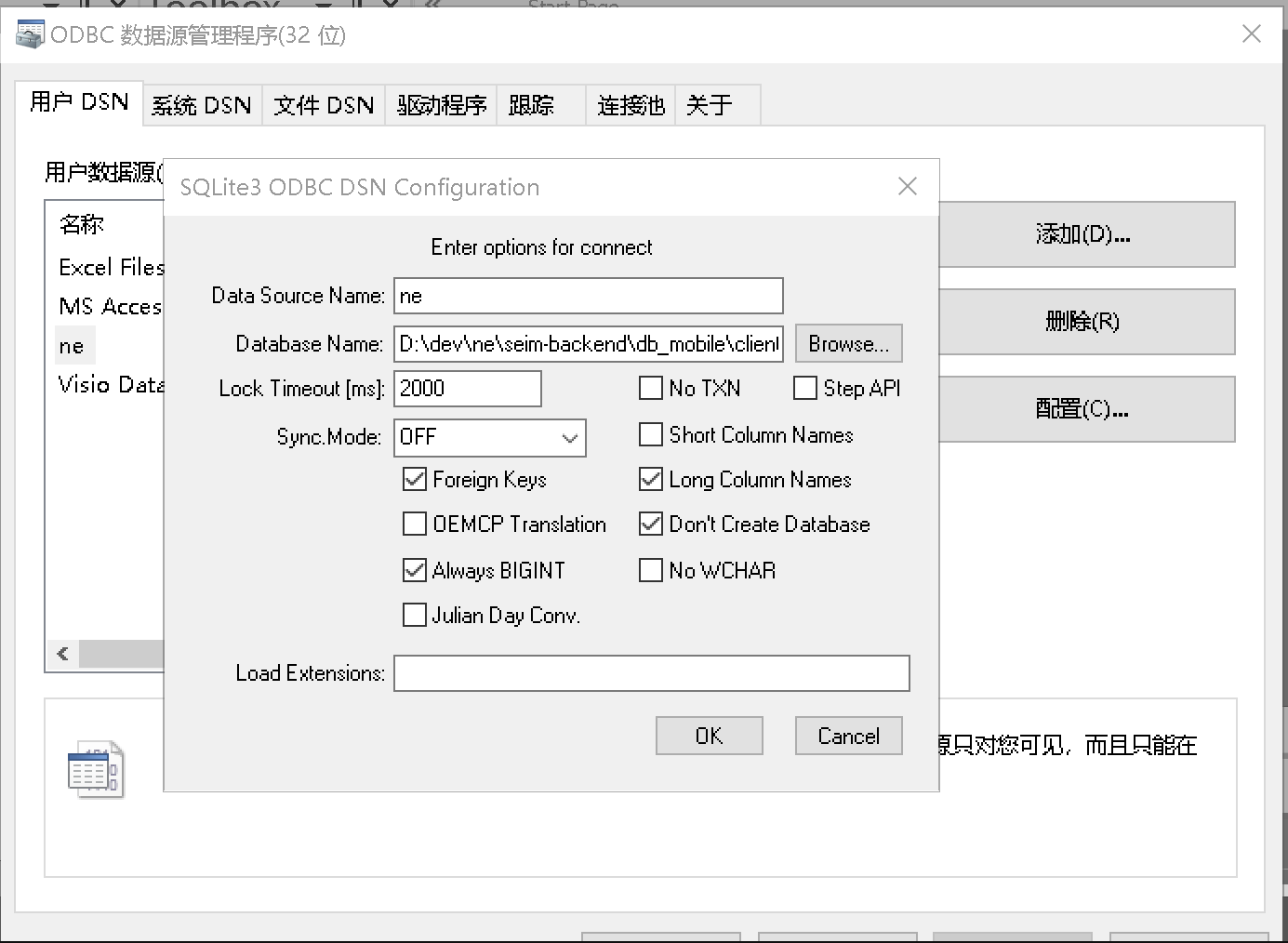
然后第一行随便取个名字,第二行输入sqlite文件名

这条反而是最坑的! 折腾了1天多。
之前从来没搞过odbc。但是ea官网说要装sqliteodbc,但是给的链接已经失效了
本地尝试编译github上sqliteodbc源码,失败。
最终总算搞定。
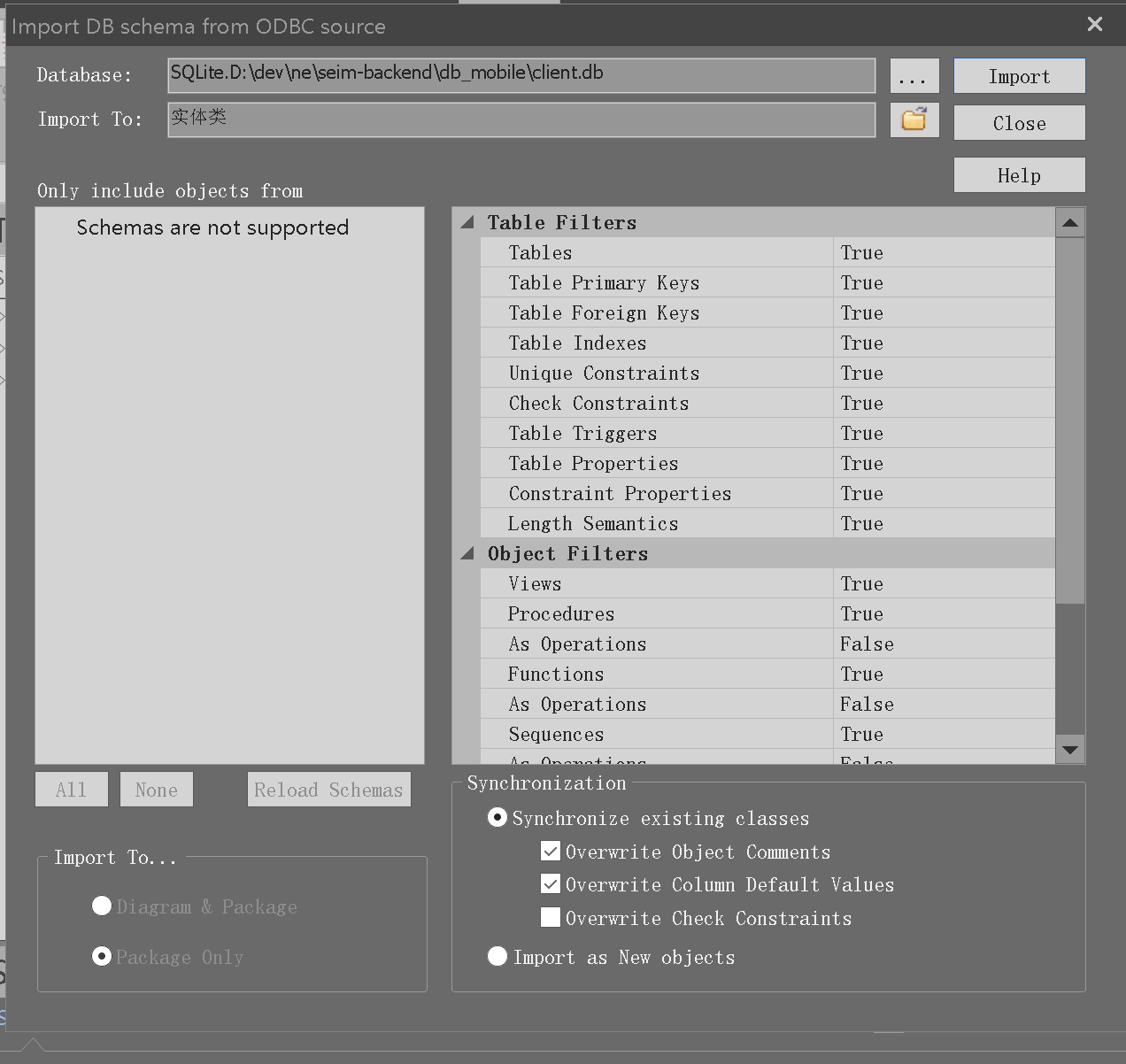
2 import schema
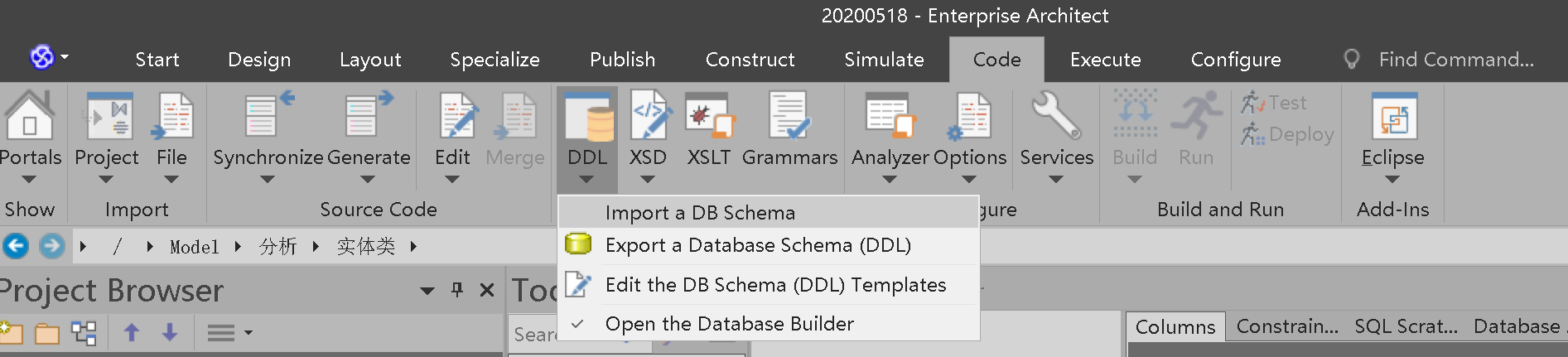
code->DDL->Import a DB Schema


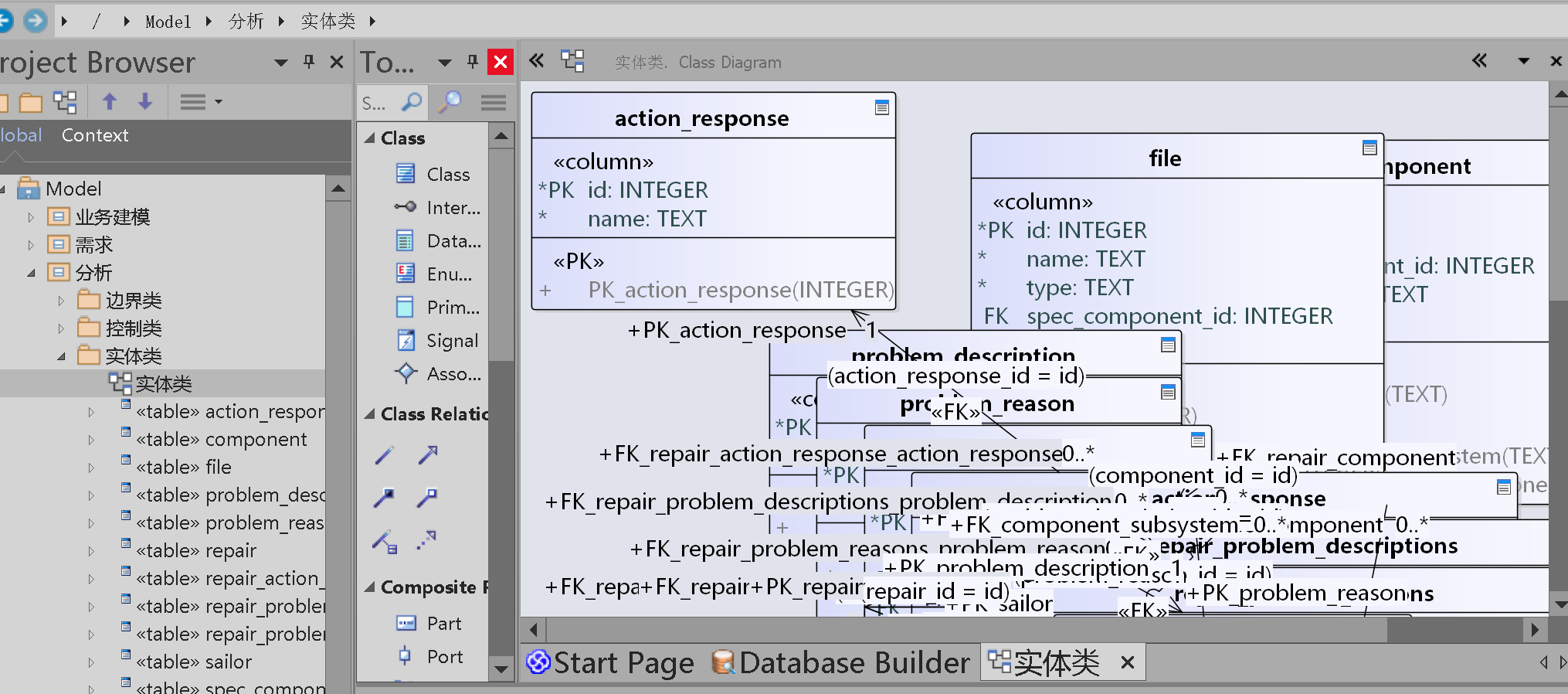
导入完毕,得到很乱的table表

3 编辑docx模板
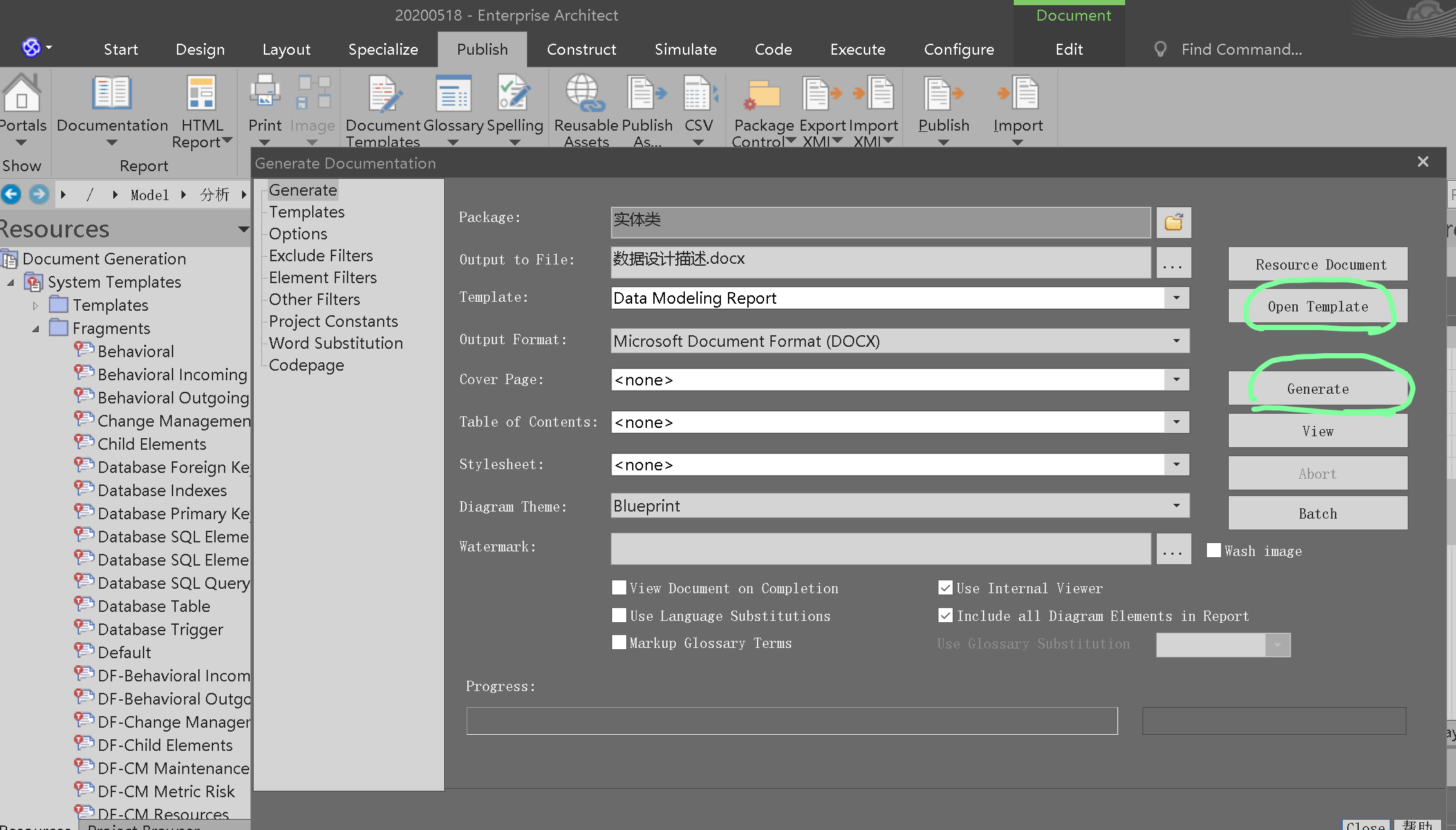
Publish->Documentation
选择Template: Data Modeling Report
Open Template

修改模板
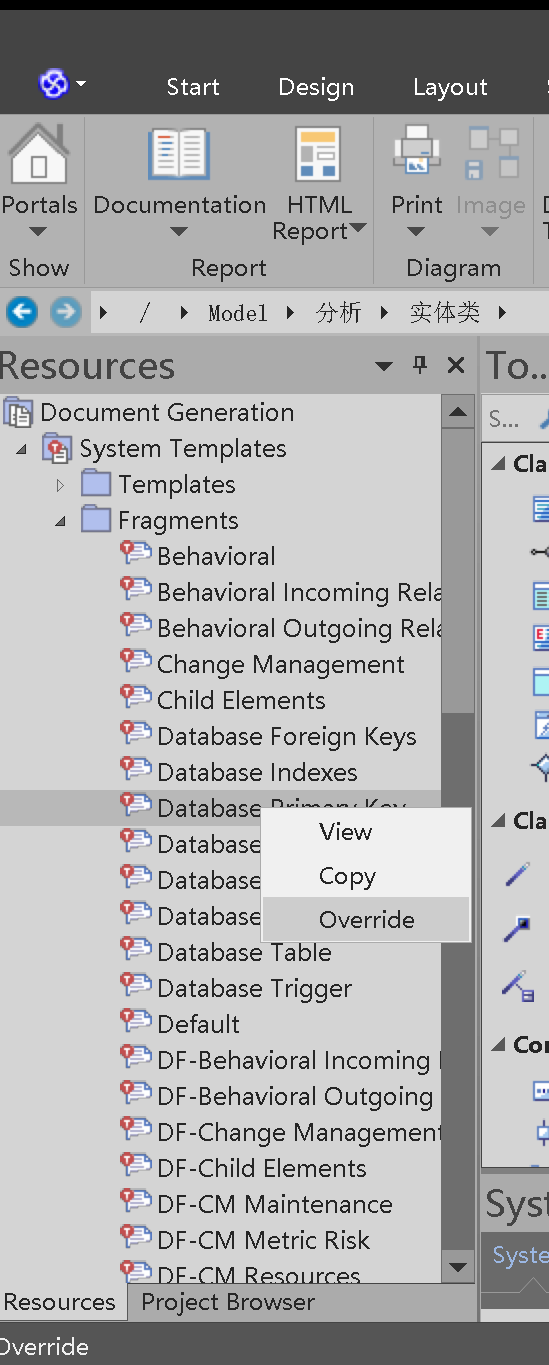
右侧工具栏:Resources-> System Templates ->Fragments
找到
DataBase Primary Key
DataBase Foreign Keys
DataBase Table
右键点Overide

创建User Templates

具体修改:
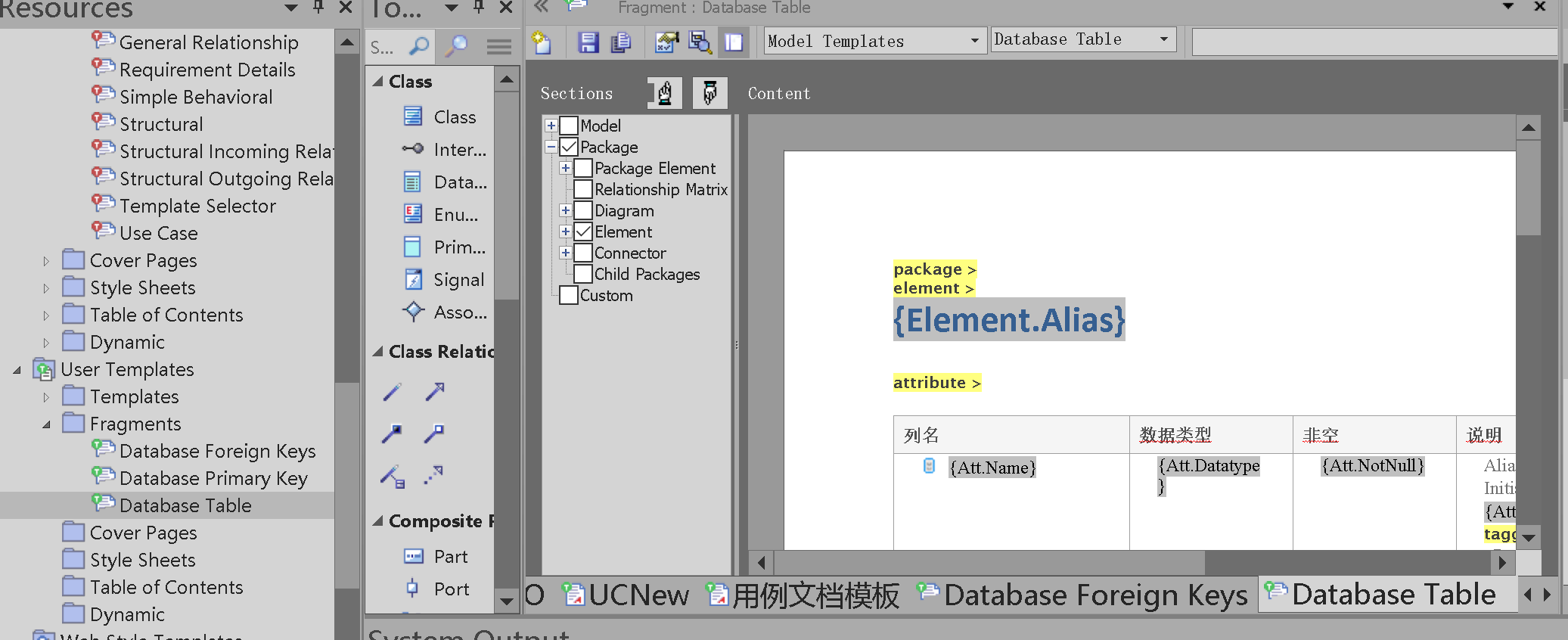
DataBase Table 把每个表的标题 改成了 Element.Alias 然后每个table的 Alias 加了个中文
然后删除了一些行,表的宽度也调整
修改完毕后,Publish->Documentation 多 Generate几次,多输出几次,看看效果。
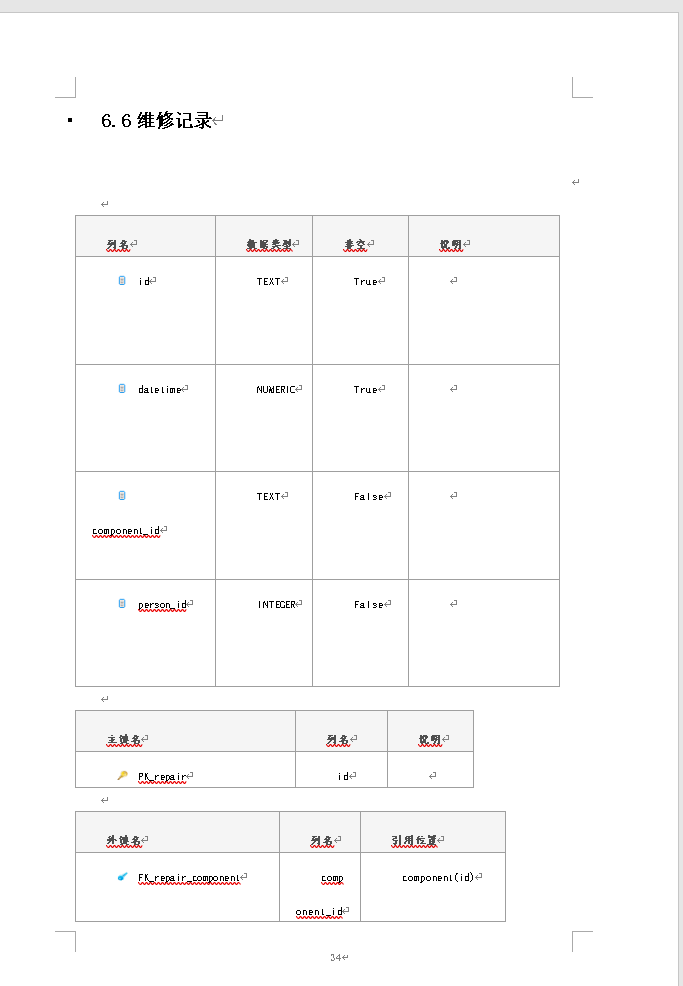
最终输出docx中的效果:
虽然丑了点,但是已经满足要求了。更精细化的定制理论上可以继续